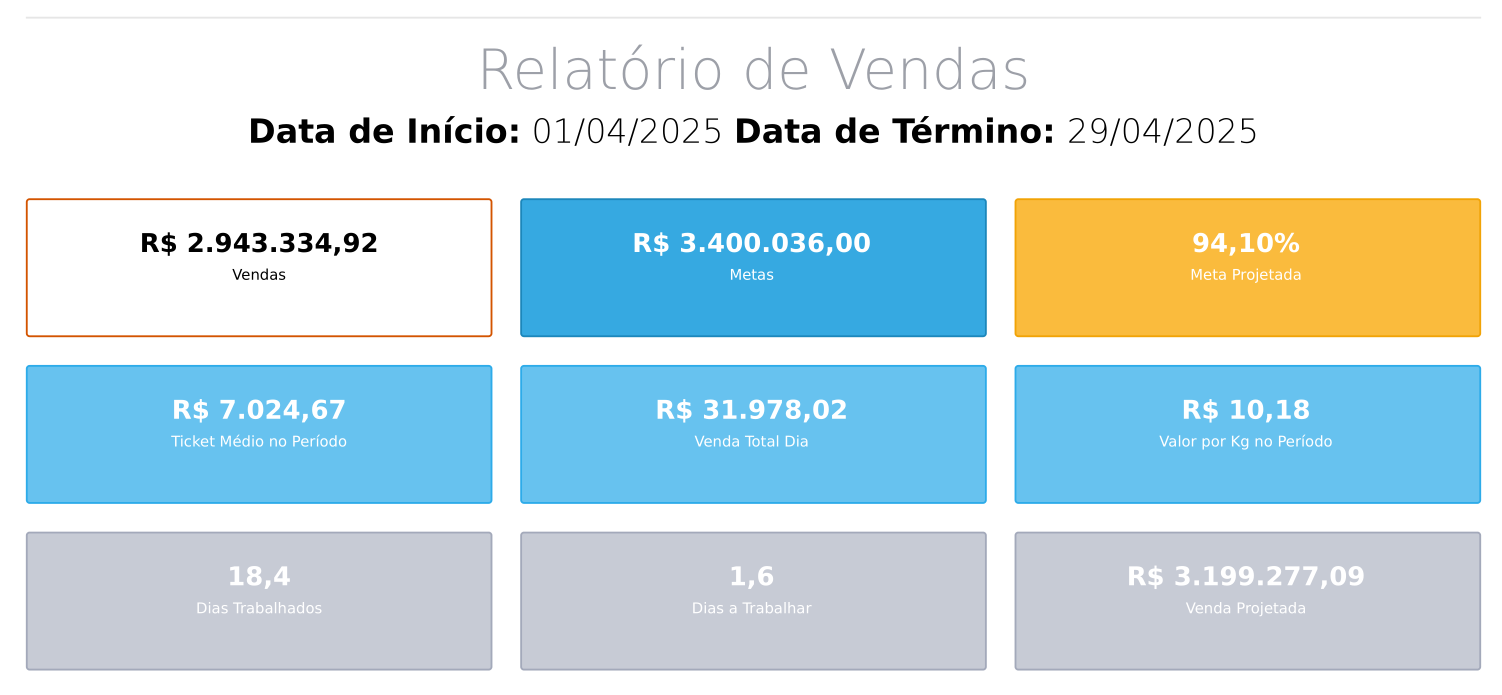
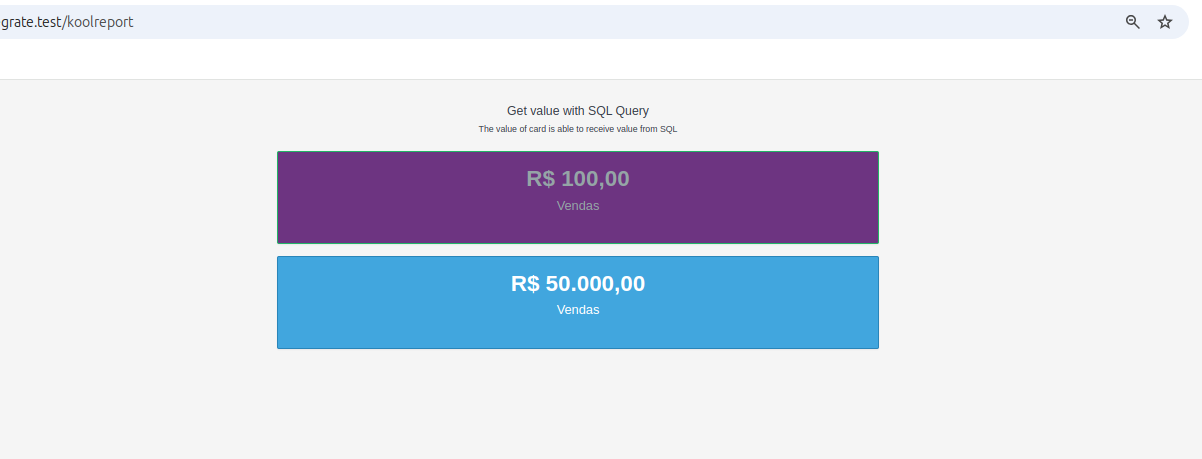
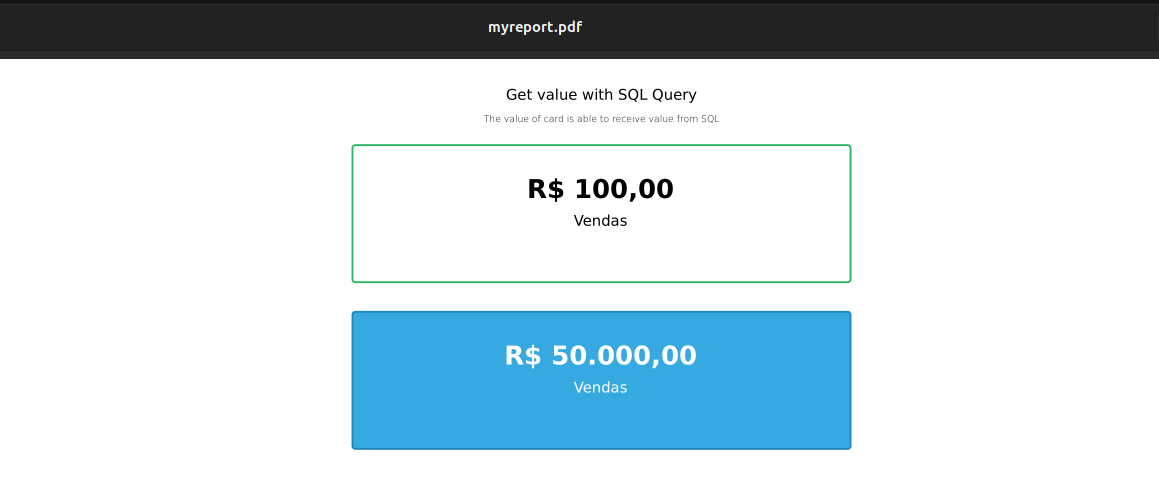
I need to customize the Cards of a report using cssStyle, but when I insert this property, only border-color receives the customization inserted.
In the example below, the colors inserted in the card background, value color and title color did not work.
<?php
use koolreport\widgets\koolphp\Card;
?>
<html lang="pt-BR">
<head>
<title>Relatório</title>
<meta charset="UTF-8">
<style>
* {
color-adjust: exact !important;
-webkit-print-color-adjust: exact !important;
}
@media print {
body {
-webkit-print-color-adjust: exact !important;
}
}
.report-content{
margin-bottom: 50px;
}
</style>
</head>
<body style="margin:0.5cm 1cm 0.5cm 1cm">
<div class="page-header" style="text-align:right"><i>Nacional Telha</i></div>
<div class="page-footer" style="text-align:right">Pág. {pageNum}</div>
<hr/>
<div class="report-content">
<div class="text-center">
<h1 class="display-1 text-muted">Relatório de Vendas</h1>
<h3 class="display-4"> <b>Data de Início:</b> <?php echo $this->dataStore('venda_projetada')[0]['DataInicio']->format('d/m/Y') ?> <b>Data de Término: </b>
<?php echo now()->format('d/m/Y') ?></h3>
</div>
</div>
<div class="row">
<div class="col-md-4">
<?php
$vendas = $this->dataStore('venda_total_por_empresa_data')->sum('ValorTelhas');
$metas = $this->dataStore('metas_por_vendedor_mes')->sum('metavalor');
$vendaProjetada = $this->dataStore('venda_projetada')->sum('ProjecaoMensal');
$metaAtingida = $vendas / $metas * 100;
switch ($metaAtingida) {
case $metaAtingida >= 100:
$cor = 'bg-success';
break;
case $metaAtingida >= 80:
$cor = 'bg-warning';
break;
default:
$cor = 'bg-danger';
}
Card::create([
"title"=>"Vendas",
"value"=>$vendas,
"format"=>[
"value"=>function($value){
return 'R$ ' . number_format($value, 2, ',', '.');
},
],
"cssStyle"=>[
"negative"=>"color:#ddd",
"positive"=>"color:#0f0",
"indicator"=>"font-size:16px",
"card"=>"border-color:#d35400;background:#bb8fce;",
"value"=>"color:blue",
"title"=>"color:green",
],
]);
?>
</div>
<div class="col-md-4">
<?php
Card::create([
"title"=>"Metas",
"value"=>$metas,
"format"=>[
"value"=>function($value){
return 'R$ ' . number_format($value, 2, ',', '.');
},
],
"cssClass"=>[
"card"=>"bg-primary",
"title"=>"text-white",
"value"=>"text-white",
]
]);
?>
</div>
<div class="col-md-4">
<?php
Card::create([
"title"=>"Meta Projetada",
"value"=>$vendaProjetada / $metas * 100,
"format"=>[
"value"=>function($value){
return number_format($value, 2, ',', '.') . '%';
},
],
"cssClass"=>[
"card"=>$cor,
"title"=>"text-white",
"value"=>"text-white",
]
]);
?>
</div>
</div>
</body>
</html>